Installation Intructions
- If you bought this theme through your dashboard go to step 2. Otherwise, unzip this file in your site's packages/ directory.
- Login to your site as an administrator.
- Find the "Add Functionality" page in your dashboard.
- Find this package in the list of packages awaiting installation.
- Click the "install" button.
Logo
The Logo is set using content block. It could also be set using image block.
Image Background
To change Image Background: homepage ->gear icon ->custom attributes -> change the Image Background in the bottom part
Footer Background
To change Footer Background: homepage ->gear icon ->custom attributes -> change the Footer Background in the bottom part
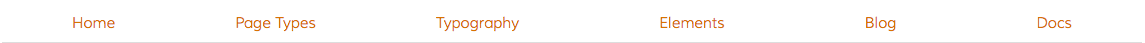
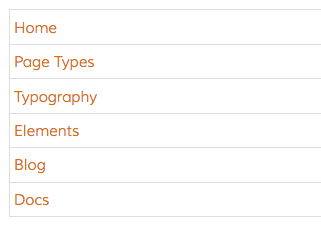
Autonav Block Custom Templates
Use an "Autonav" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_arrow_list_menu

- bethel_breadcrumb

- bethel_caret_arrow_menu

- bethel_collapsible

- bethel_collapsible_v2

- bethel_menu

- bethel_tree_menu

Conversation Block Custom Template
Use a "Conversation" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_core_conversation

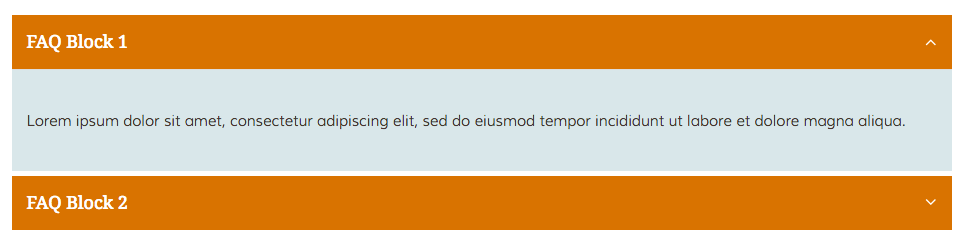
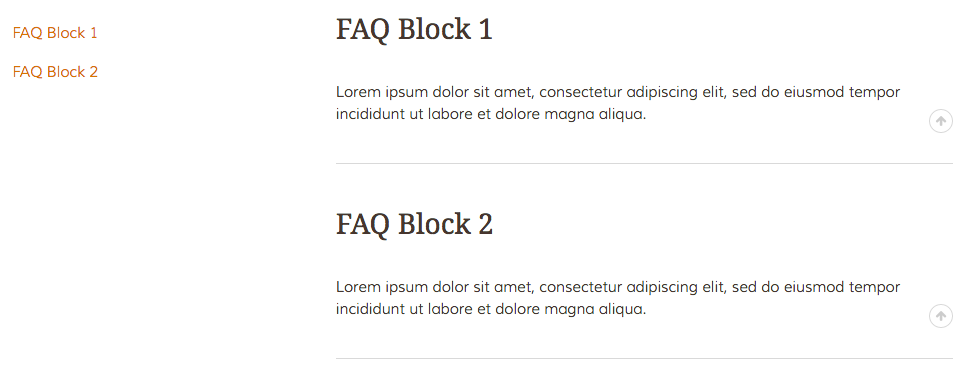
FAQ Block Custom Templates
Use an "FAQ" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_faq_collapsible

- bethel_faq_scroll

Feature Block Custom Templates
Use a "Feature" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_circle_fill

- bethel_circle_fill_vertical

- bethel_circle_outline

- bethel_circle_outline_vertical

- bethel_feature_vertical

- bethel_icon_text

Form Block Custom Template
Use a "Form" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_form
- bethel_newsletter_form
Image Block Custom Templates
Use an "Image" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_icon_link_bottom_to_top
- bethel_icon_link_left_to_right
- bethel_icon_link_right_to_left
- bethel_icon_link_top_to_bottom
See elements page to view block
Image Slider Block Custom Templates
Use an "Image Slider" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_animate_slider

- bethel_indent_content_slider

- bethel_thumbnail_slider

Pagelist Block Custom Templates
Use a "Pagelist" block, then choose the desired template under design & custom template=>gear icon=>custom template
*Note: Use Thumbnail in custom attributes for the images (page settings=>attributes=>thumbnail)
- bethel_3column_img_hover

- bethel_3column_list

- bethel_4column_carousel_list

- bethel_4column_list

- bethel_caret_arrow_list

- bethel_circle_arrow_list

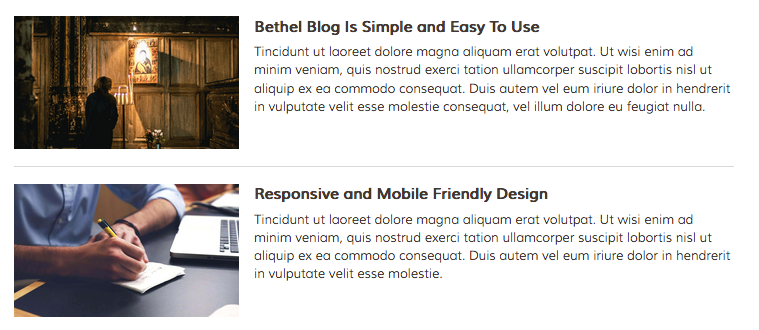
- bethel_main_list

- bethel_sidebar_list

- bethel_sidebarv2_list

Search Block Custom Template
Use a "Search" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_icon_inside

- bethel_searchbar

Share This Page Block Custom Template
Use a "Share This Page" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_share_this_page
Can be seen on the blog pages
Social Links Block Custom Templates
Use a "Social Links" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_social_icon_circle

- bethel_social_icon_flat

- bethel_social_icon_rounded

- bethel_social_links

Tags Block Custom Template
Use a "Tags" block, then choose the desired template under design & custom template=>gear icon=>custom template
- bethel_tags

Datasouth Custom Blocks and Its Custom Templates
- ds_multiple_testimonial
- fourcolumn_about
- testimonial_slider
- ds_schedinfo
- schedinfo_card
- schedinfo_justified
Call To Action Button
After adding a content block and adding some text, 'select text', make a link, click wand and choose one of the 'BUTTON STYLES' from dropdown.
Example generated from content block applied button styles:
<a href="#" class="btn-bethel-ctm box md">Test Button</a>
For more information about theme colour customisation, go to this document page: Click here
Service Schedule
Monday 8:00 AM - 4:00 PM
Tuesday 8:00 AM - 4:00 PM
Wednesday 8:00 AM - 4:00 PM
Thursday 8:00 AM - 4:00 PM
Friday 8:00 AM - 4:00 PM
Saturday 10:00 AM - 6:00 PM
Sunday 10:00 AM - 6:00 PM
Contact Us
News and Notes
- Bethel Blog Is Simple and Easy To Use
- Responsive and Mobile Friendly Design
- Built with the Bootstrap Framework
- 10 Great Reasons Why You'll Love concrete5 For Your Website
- Why Datasouth Has Embraced The concrete5 CMS For Development of New Websites
- Fully Managed One Stop concrete5 Maintenance And Hosting Service